Blenderにおける「パーティクル」機能の簡単な使い方などについてのメモ。
パーティクルとは?
 |  |
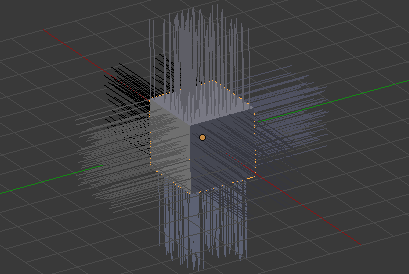
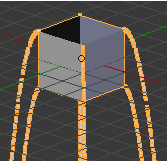
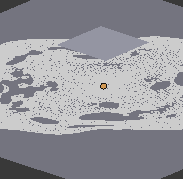
| ▲[平面]からパーティクルを出力している様子 | ▲[立方体]から糸状(ヘアー)でパーティクルを出力した様子 |
パーティクルは、メッシュオブジェクトから粒子(パーティクル)を出力する事ができる機能です。
粒子を連続で出力する設定(ヘアー)にすれば、糸状にして、髪の毛・草のようなオブジェクトを作る事も可能です。
パーティクルの使い方
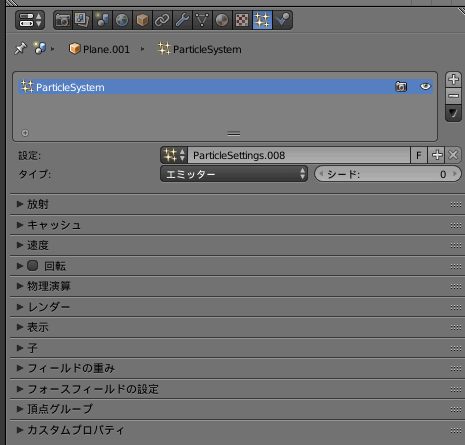
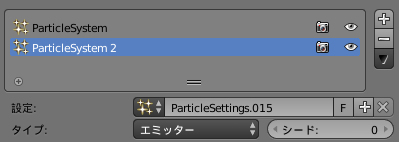
パーティクルを放出させたいオブジェクトを選択した状態で、[プロパティ]ウィンドウ → [パーティクル]タブ から「新規」ボタンをクリックする事で、パーティクルを追加できます。
![[プロパティ]ウィンドウ → [パーティクル]タブ から「新規」ボタンをクリックする事で、パーティクルを追加](https://blender-cg.net/wp-content/uploads/プロパティウィンドウ-→-パーティクルタブ-から「新規」ボタンをクリックする事で、パーティクルを追加.gif) |
| ▲[平面]オブジェクトにパーティクルを追加 |
パーティクルを放出させるには、アニメーション再生(Alt+Aキー)します。
.gif) |
| ▲アニメーション再生(Alt+Aキー) |
使い方として以上です。
使い方自体は簡単ですが、パーティクルは数えきれないほど設定項目があるので、完璧に使いこなすには相当骨が折れます。
パーティクルの設定
全般
パーティクル全般の設定についてです。
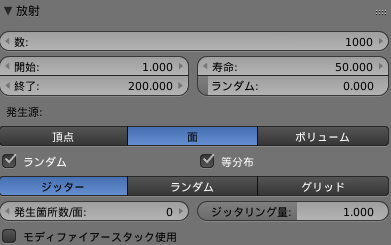
放射
- パーティクルの数
- パーティクルの寿命
- パーティクルの放出開始フレーム・終了フレーム
- パーティクルの放出箇所
などを設定できます。
 |  |
| ▲パーティクルの数:1000 | パーティクルの数:5000 |
詳細は以下ページ参照です。

キャッシュ
パーティクルの情報を事前に計算 → メモリ上に保存(ベイク)しておく事で、高速化を図る事ができる設定です。
- ベイク:
- メモリ上にパーティクル情報を保存する
- 全ベイクを消去
- 保存したベイクを消去する
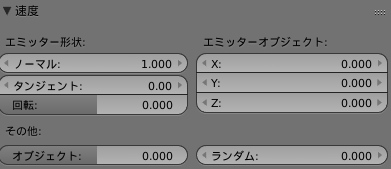
速度
パーティクルの
- 出力速度
- 出力角度
など変更できる設定です。
 |  |
| ▲ノーマル:3.000 | ▲ノーマル:10.000 |
詳細は以下ページ参照です。
に、パーティクルの速度を変化させる事が出来る設定です。.gif)
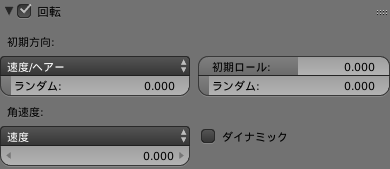
回転
パーティクル自体に回転を設定できます。
 |  |
| ▲「グローバルZ」で角速度量を「6.0」と指定した例 (角速度を持った状態で放出される) | ▲「初期方向」で「ノーマル」で放出した例 |
詳細は以下ページ参照です。

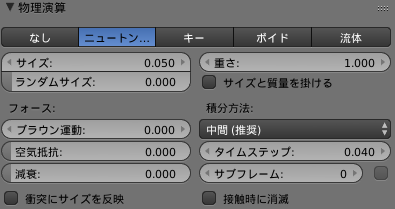
物理演算
パーティクルに適用する物理演算の方式を設定できます。
 |
| ▲物理演算の方法を「流体」にした例 |
詳細は以下ページ参照です。

レンダー
「パーティクル1つ1つを、何でレンダリングするか」という設定です。
 |  |
| ▲ディフューズ:白 | ▲ディフューズ:赤 |
詳細は以下ページ参照です。

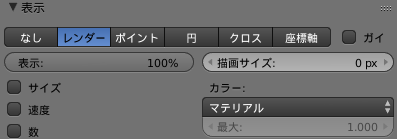
表示
「3Dビュー上で、パーティクル1つ1つを、何で表示するか」という設定です。
 |  |
| ▲ポイント | ▲円 |
詳細は以下ページ参照です。

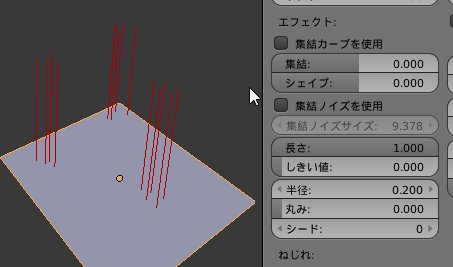
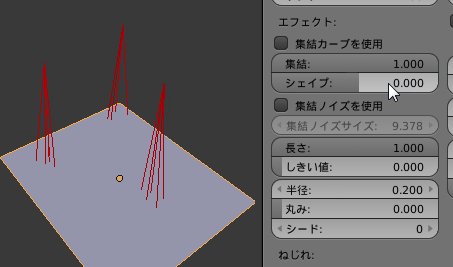
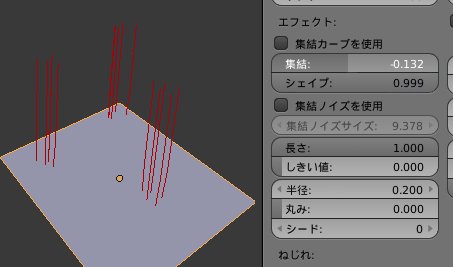
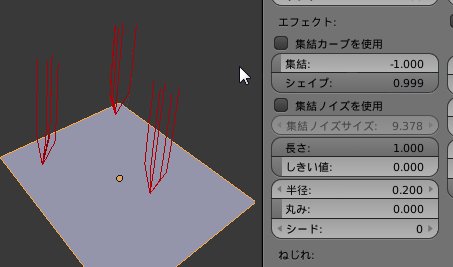
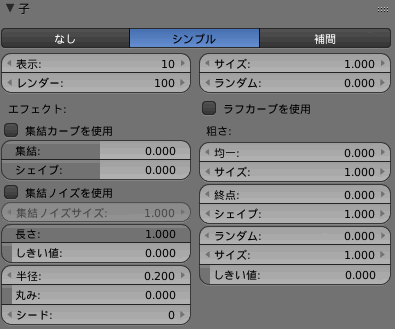
子
放出したパーティクルから、更にパーティクルを放出する設定です。
 |  |
| ▲本数:3 | ▲本数:3(それぞれに子が3本) |
詳細は以下ページ参照です。

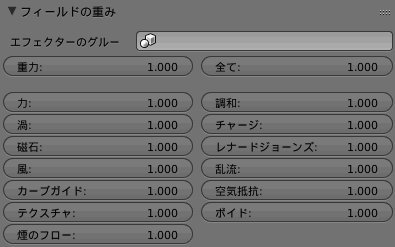
フィールドの重み
他のフォースフィールドからの影響度を設定できます。
デフォルトでは、全てのフォースフィールドから100%の力を受ける設定になっています。
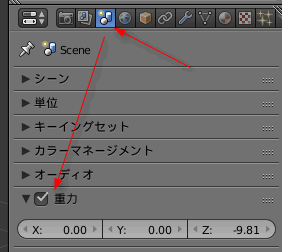
また、重力に限っては、デフォルトで常に-Z軸方向に作用するようになっているので、フォースフィールドの有無に関わらず、値を変更してやるとすぐに変更が反映されます。
 |  |
| ▲重力:0.000 | ▲重力:1.000 |
フォースフィールドの設定
パーティクル自身に、フォースフィールドを設定できます。
「自己エフェクト」にチェックを付ける事で、自分自身にもフォースフィールドが有効になります。(付けない場合でも、周囲のオブジェクトには有効になる)
例えば
- 「自己エフェクト」にチェック
- 「タイプ1」を「風」
- 「量:」を「100」
という風にすれば、パーティクルだけに風の力場を適用できます。
 |
| ▲パーティクルのみ「風」の力場が適用される (「自己エフェクト」のチェックでON・OFFを切り替えられる) |
関連ページ
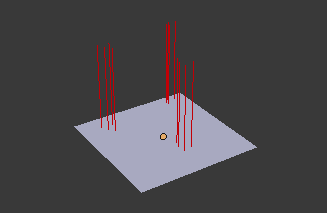
パーティクルは、コリジョンと組み合わせる事で、衝突させる事ができます。
 |
| ▲放出したパーティクルを、コリジョンを適用した平面オブジェクトに衝突させてバウンドさせている例 |
詳細は以下ページ参照です。

このページの情報は以上です。















コメント